Web Development
Catalog Choice
- professional
- rubyonrails
- frontend
- backend
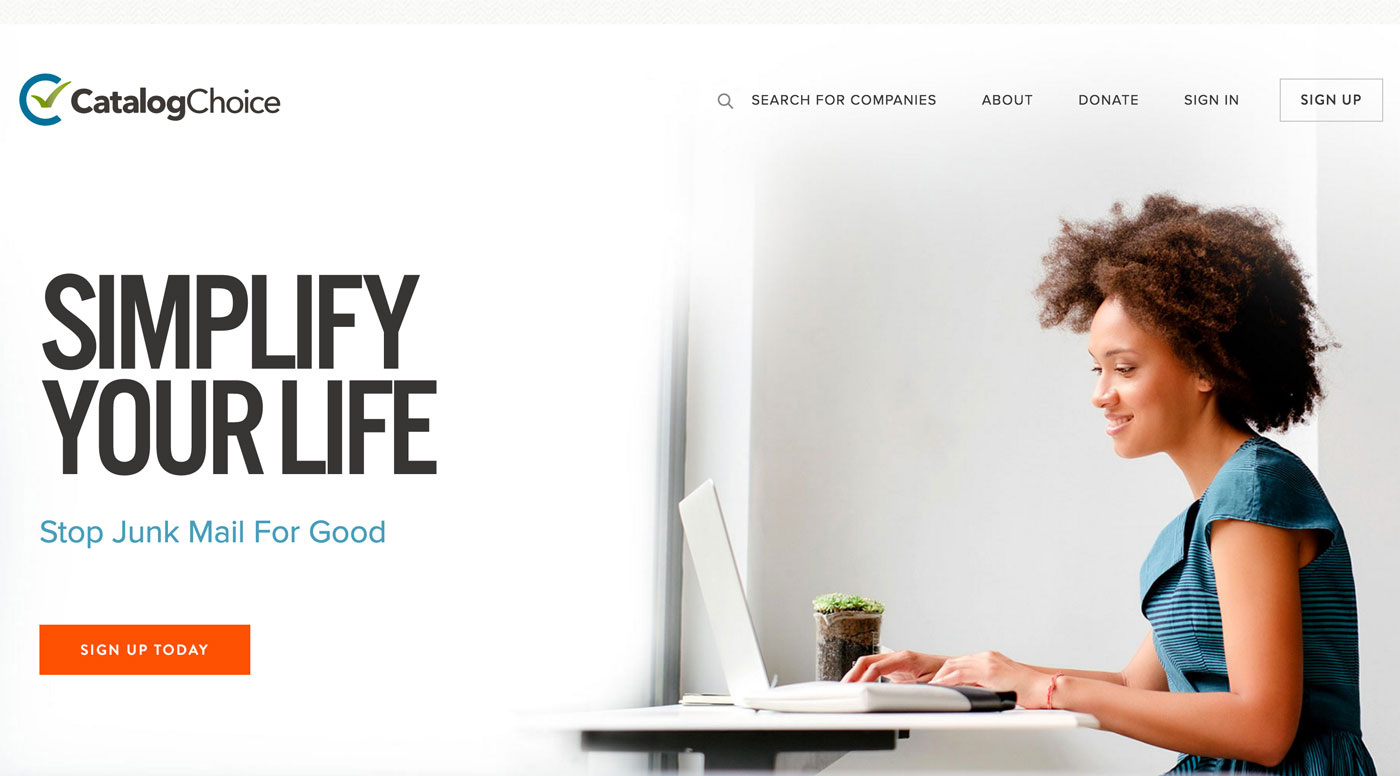
catalogchoice.org | May 2016
Catalog Choice is a non-profit organization that helps people opt out of paper junk mail. With over 2 million users, Catalog Choice is by far the largest scale and most complex project I have worked on.
This robust application was made possible by a team of full-time, part-time, and contract developers at Big Wheel Brigade including myself, and a graphic designer. As well as working on some of the back-end functionality, I coded almost all of the front-end styles. Due to the large scale of the application, I kept the SASS extremely organized and modular so we could easily find, add, edit, and reuse styles and components.
Water Bear Games
- personal
- wordpress
- svg
- frontend
- backend
- design
- illustration
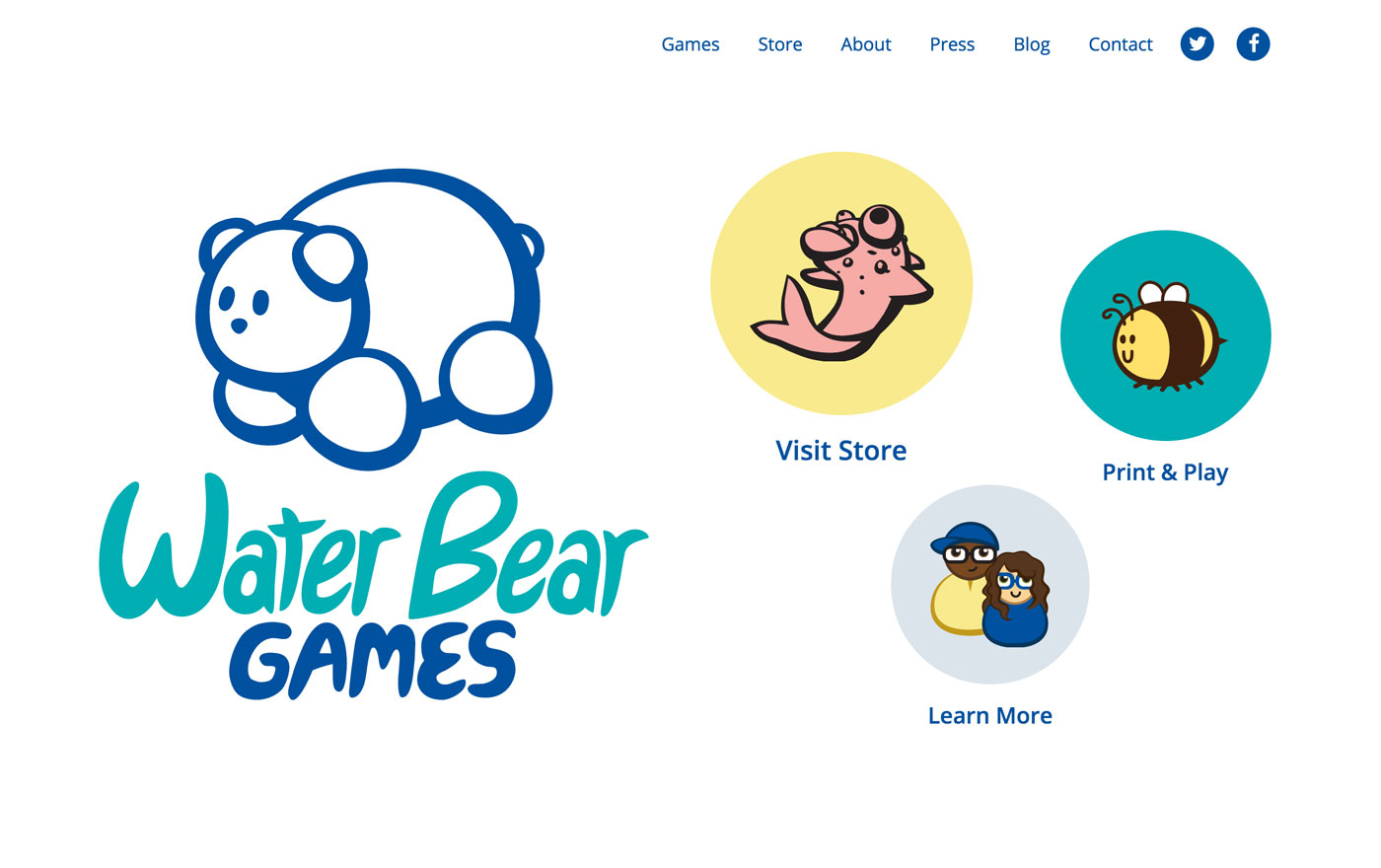
waterbeargames.com | github.com/waterbeargames/waterbeargames3
January 2016
Water Bear Games is an Omaha-based tabletop games company, owned by my cousin Marcus Ross and myself. It started as an Omaha Startup Weekend project, and we have been continuing to work on games outside of our day jobs because we like it so much. Our most well-known game is Discount Salmon, which won Cards Against Humanity's first season of Tabletop Deathmatch.
I created the original Water Bear Games website in 2013, back when I only knew HTML and CSS. After attending Omaha Code School in early 2014 and becoming a much better developer and designer, the Water Bear Games website was this ghost from my past that was slowly killing me inside, and I was embarrassed to say I created it. Now I've designed and developed the current site (you can read a blog post about that experience here), and it looks infinitely better. With the help of WordPress we can easily edit content, write blog posts, and add more games as our company grows.
Also the animated bubbles in the home page header background make me inordinately amused. I have simple needs.
Side Projects Club
- personal
- wordpress
- svg
- frontend
- backend
- design
- illustration
sideprojectsclub.com | github.com/sideprojectsclub/side-projects-club
October 2015
Side Projects Club is an Omaha-based meetup that I started. Its mission is to help people work on their side projects in a group setting by providing a space, scheduled times, and accountability. Since founding it in September 2015, there are now two chapters: one in Omaha, and one in Kansas City run independently of me.
I'm a very ambitious person with a lot of ideas and side projects, but I had trouble making myself work on them. I have a friend that I videochat with once a week where we screenshare and work on our projects and hold each other accountable, and I found I was getting a lot more done during my weekly hangouts with her than I was on my own and decided to introduce the idea to a large group setting.
The Side Projects Club website was the first website I created in a while that was 100% my personal aesthetic, and it was very fun to illustrate the SVGs and design and build it all myself.
PathWise
- professional
- wordpress
- frontend
- backend
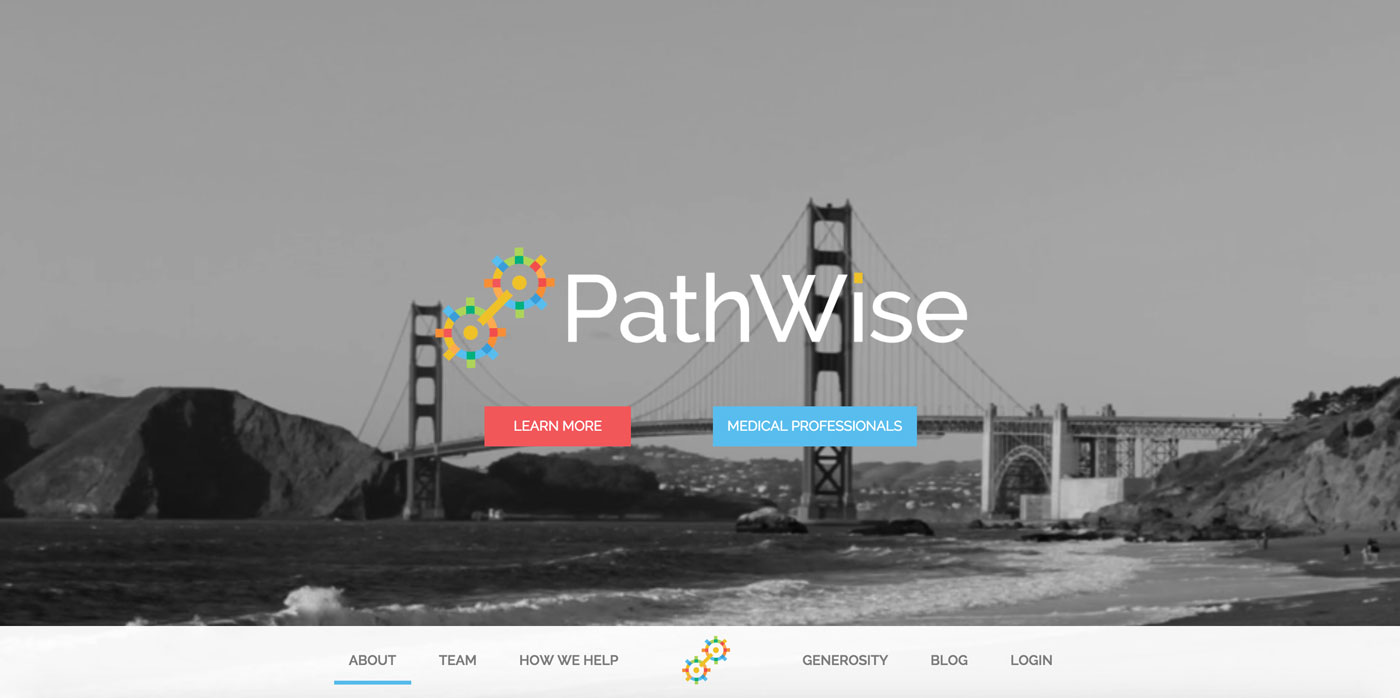
pathwise.co | June 2015
PathWise is a financial advisory firm and a client of Blu Giant. I coded almost all of the PathWise WordPress theme myself from a static design. Some challenges with this theme included integrating a Wistia video in the background of the home page header. This site also includes a page builder that I built myself so the client can easily add sections and edit content.
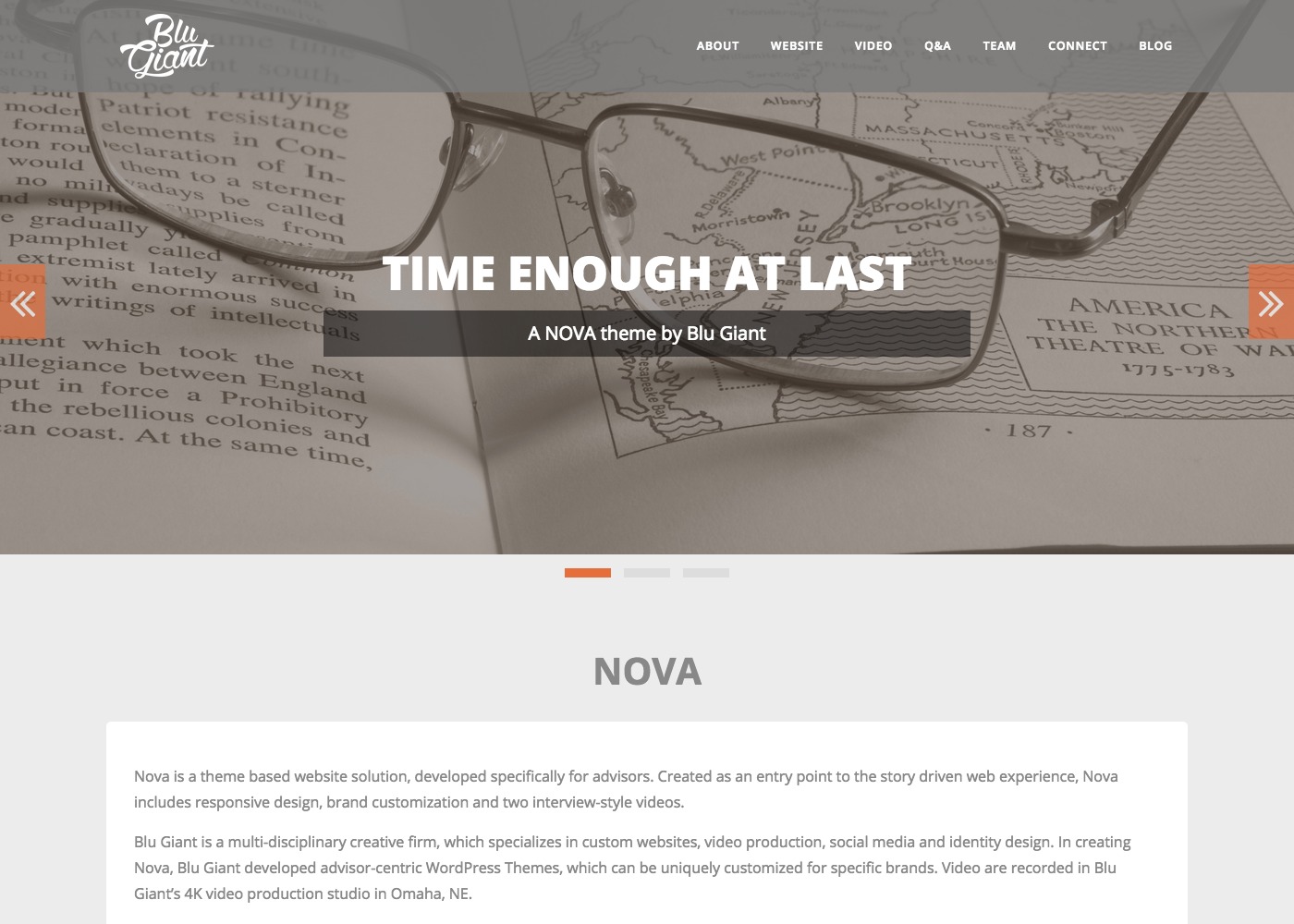
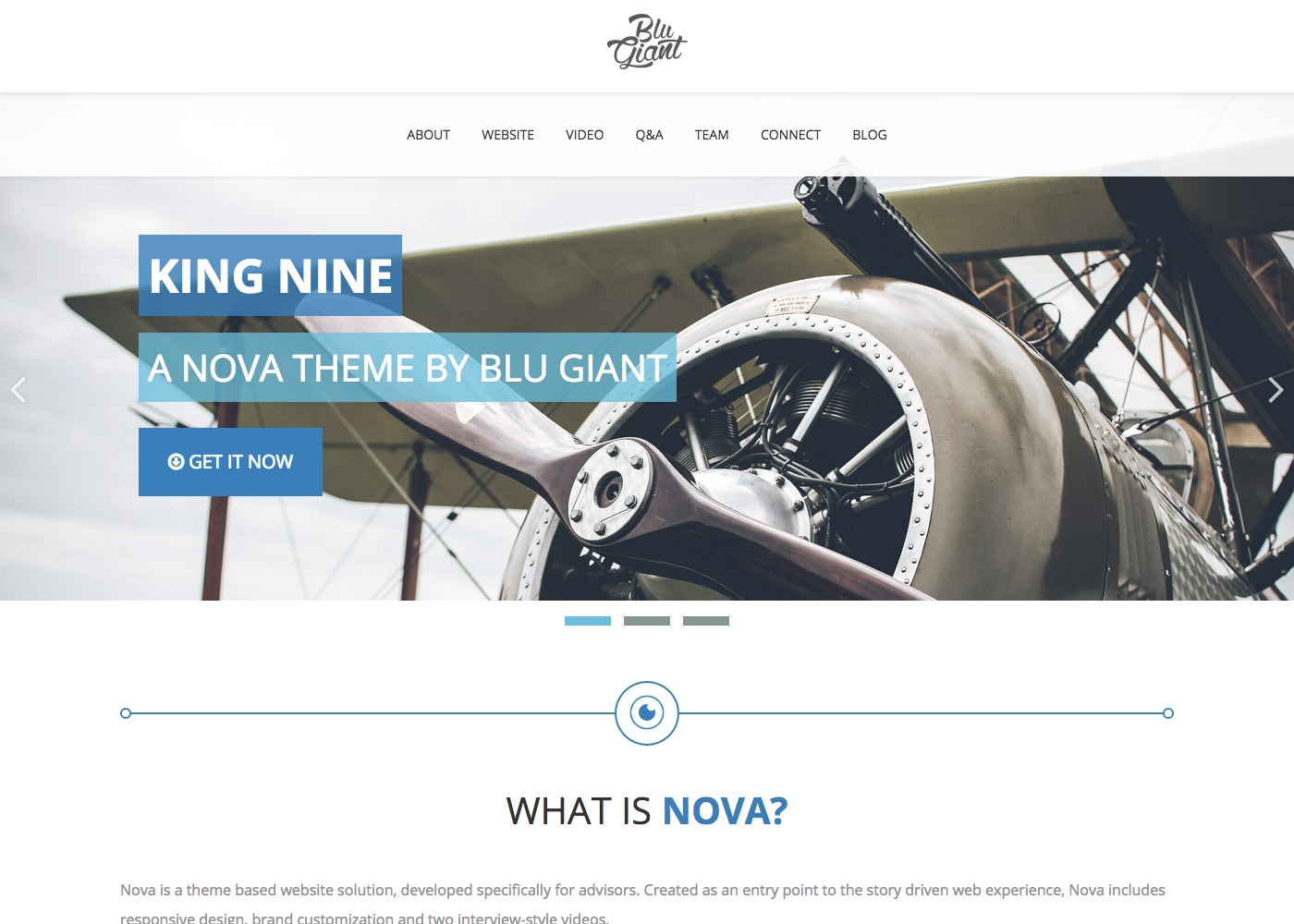
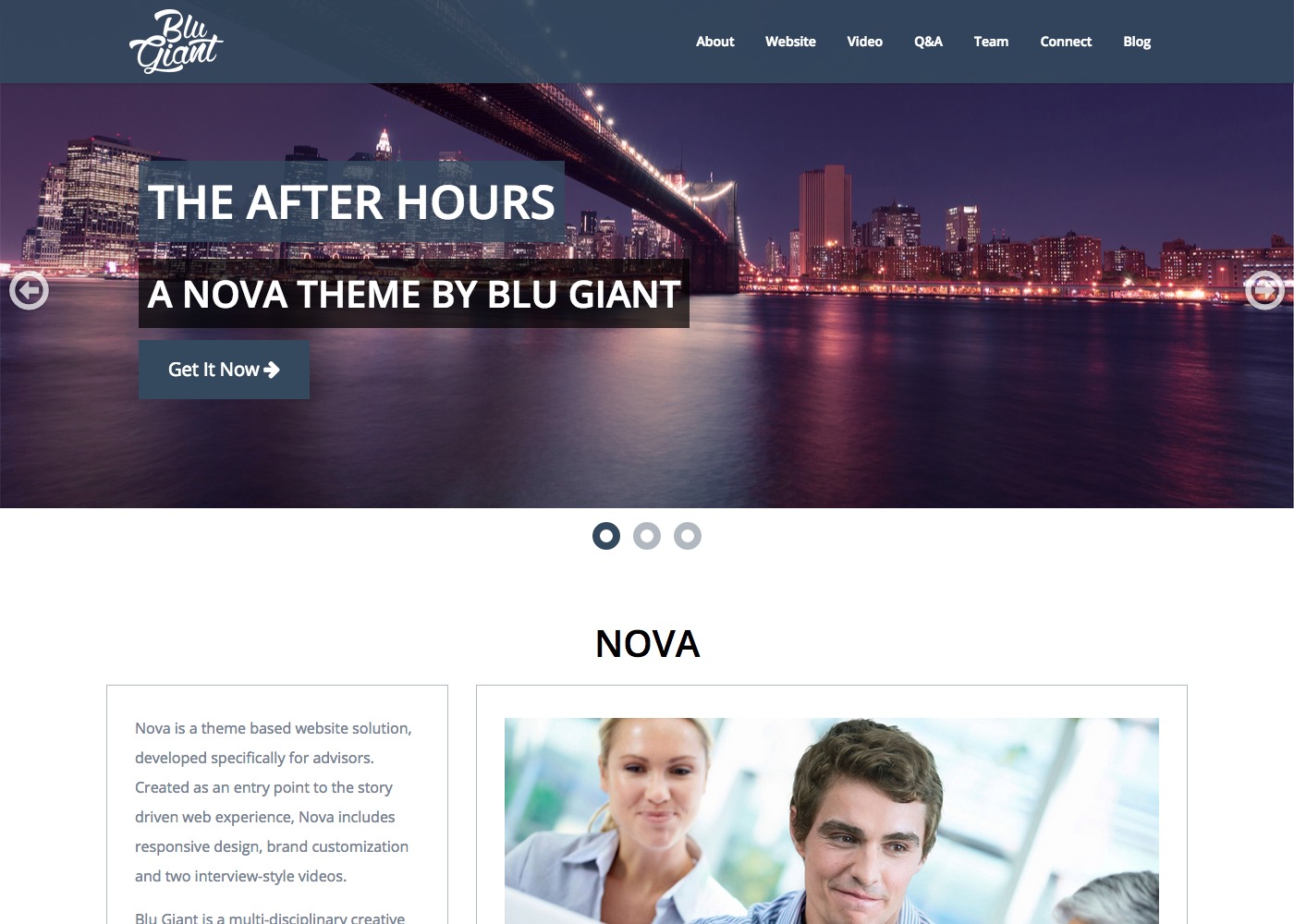
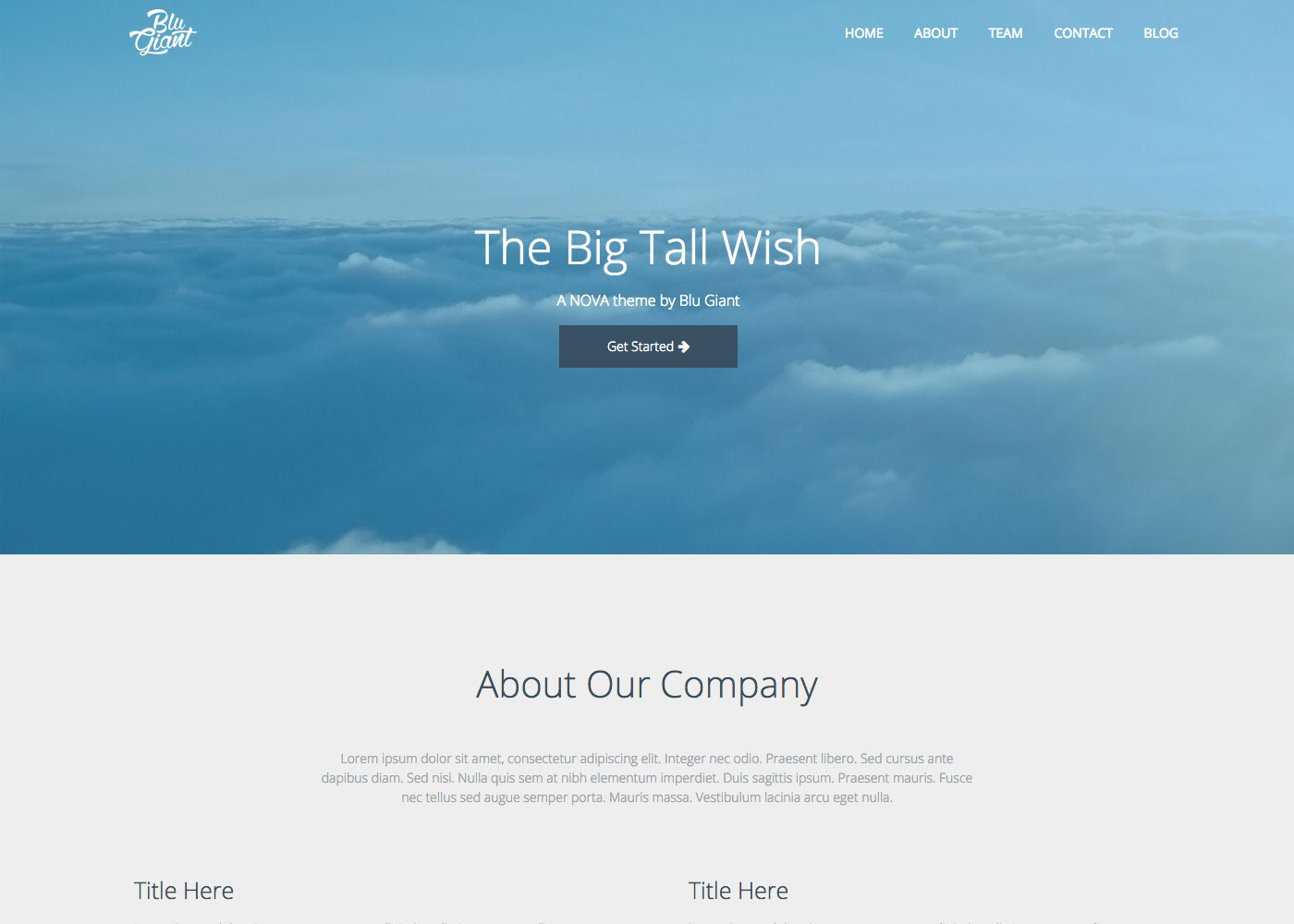
Nova Themes




- professional
- wordpress
- frontend
- backend
December 2014–October 2015
Nova was created as an alternative solution to Blu Giant’s custom built websites. Nova themes came with the ability to edit colors, the navigation bar and footer, the logo, pages, and sections on pages. All the Nova themes came with a page builder that I coded myself from the ground up, which allowed clients to easily add and edit content, backgrounds, icons, buttons, and more.
The Nova themes were my pet project during my time at Blu Giant. I enjoyed the challenge of creating themes that have just enough customization to allow clients to insert their brands as well as easily be able to edit content, colors, and imagery.
This looks familiar…

- personal
- jekyll
- svg
- frontend
- design
- illustration
github.com/caramiki/caramiki.github.io | May 2014
From a young age, Cara had a strange obsession with clocks. While she would never become a clockmaker, she could express her love of clocks digitally through illustration and animated SVGs.
Lydia Butterfly video game
- academic
- rubyonrails
- heroku
- svg
- frontend
- backend
- design
- illustration
- music
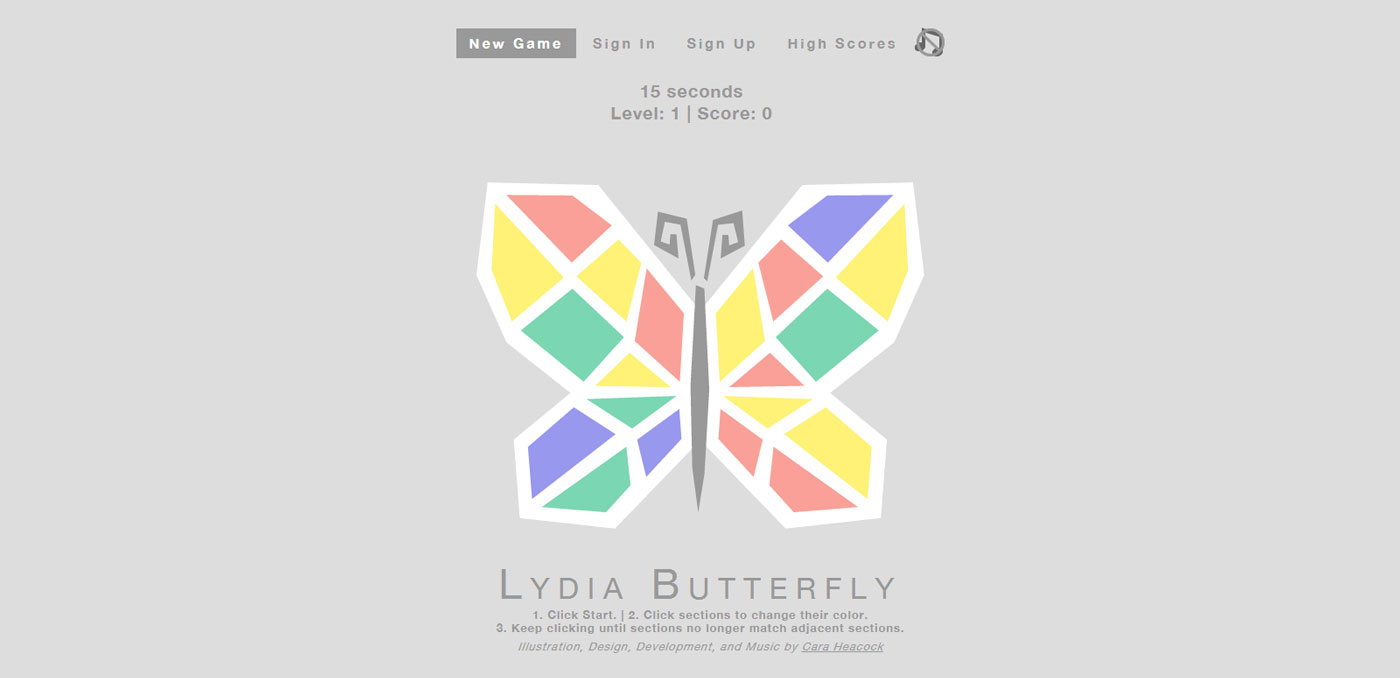
lydiab.herokuapp.com | github.com/caramiki/butterflies
April 2014
I created the original butterfly illustration as a gift for my niece Lydia, and later created a game inspired by the artwork during my education at Omaha Code School. This application was my first serious delve into JavaScript and SVGs, and my first major solo Ruby on Rails project.
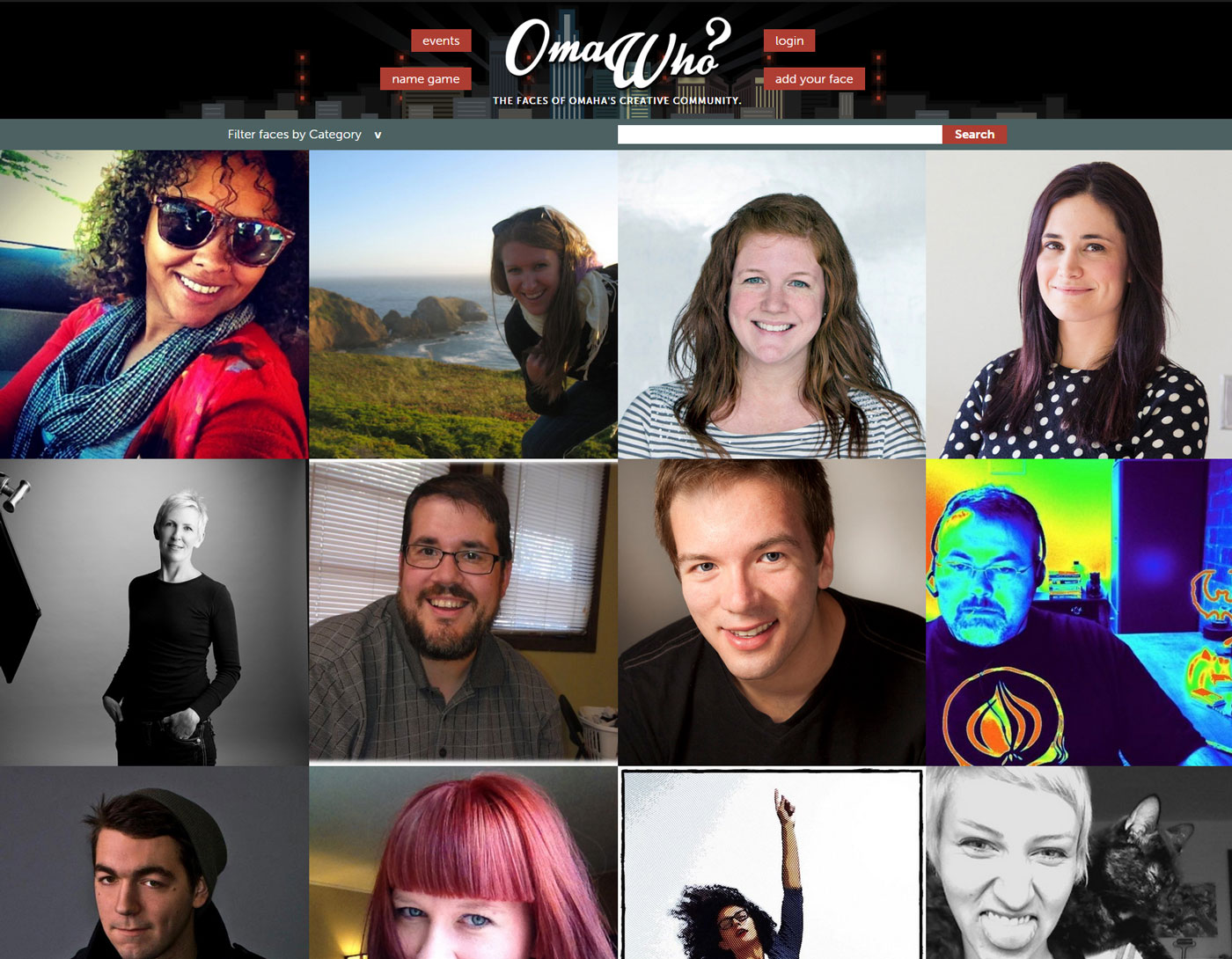
Omawho

- academic
- rubyonrails
- heroku
- projectmanagement
- frontend
- design
- illustration
github.com/omahacodeschool/bk-omawho | April 2014
Omawho is a social media website specifically for the Omaha creative community. The redesign of the Omawho website was the largest group project I participated in during Omaha Code School. I was appointed technical manager and oversaw five other students. I reviewed their code and maintained quality assurance, as well as contributing to the front-end and illustrating the Omaha skyline for the header.
Although the Omawho website has since been redone again by subsequent Omaha Code School classes, the repository for our version is still on Github.